Découvrez comment interpréter le score de performance web attribué par Lighthouse, l’outil d’audit gratuit développé par Google.
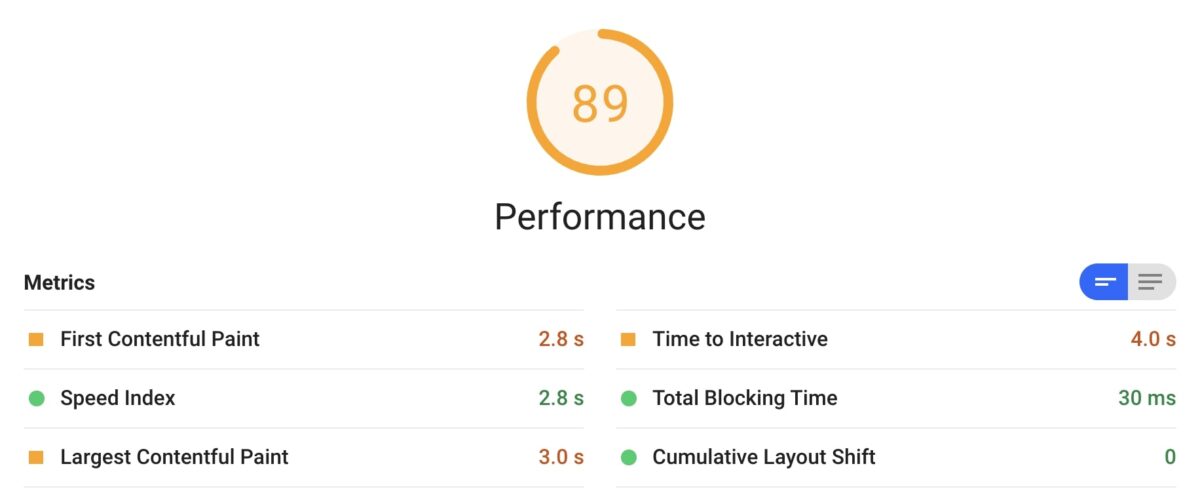
Comment comprendre les différents critères du score de performance de votre site définis par Lighthouse. Crédits : Google.
L’extension Google Lighthouse est capable de réaliser un audit de votre site ou d’une page web spécifique pour vous permettre de récupérer des informations clés qui vous permettront par la suite d’améliorer votre site et votre SEO.
Les critères de l’audit sont dotés d’un score de 1 à 100. Découvrez comment interpréter les 6 points clés qui déterminent le score final de performance de votre site, calculé par Lighthouse.

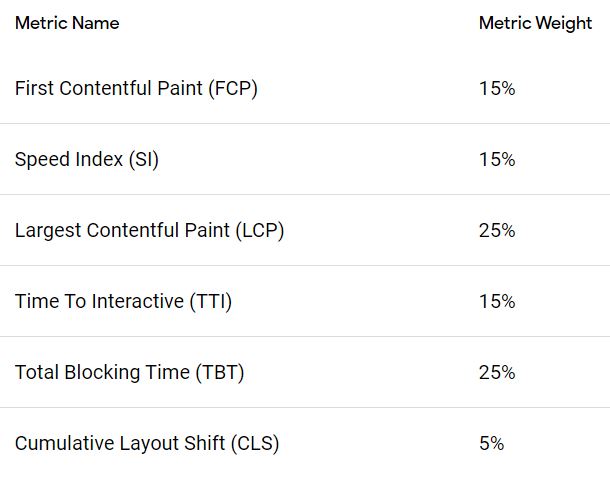
Le poids de chaque critère pour établir le score de performance web de Lighthouse. Crédits : Google.
First Contentful Paint (FCP)
FCP calcule le temps nécessaire au navigateur pour afficher le premier élément de contenu DOM lors du chargement d’une page de votre site. Les éléments tels que les images, les <canvas>, les éléments qui ne sont pas blancs ou encore les SVG sont considérés comme du contenu DOM, ce qui est à l’intérieur d’un iframe n’est pas inclus.
Comment est-il calculé ?
Votre score FCP se base sur une comparaison entre le temps FCP de votre page et les temps FCP pour de réels sites Web, provenant de la base des données de l’archive HTTP.
Par exemple, les sites fonctionnant dans le quatre-vingt-dix-neuvième centile ont un FCP d’environ 1,5 seconde donc si le FCP de votre site Web est de 1,5 seconde, votre score FCP est de 99.

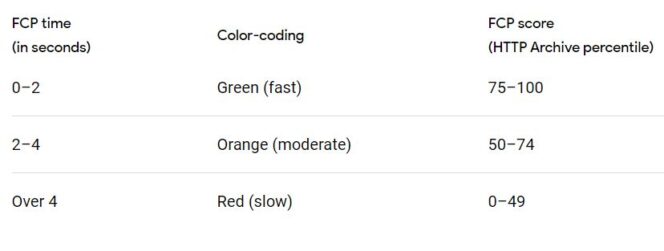
Les valeurs des scores FCP. Crédits : Google.
Largest Contentful Paint (LCP)
Ce critère correspond au temps de chargement de la page pour afficher le contenu principal pour l’utilisateur. Il permet de fournir une indication sur la rapidité avec laquelle un utilisateur peut réellement voir le contenu de la page.
C’est un critère complémentaire à First Contentful Paint. Si vous obtenez un score LCP inférieur à 2,5 secondes, le score est considéré comme « bon » par Google.

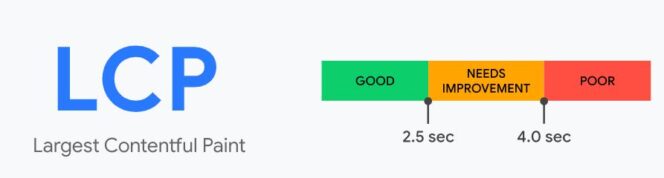
Les valeurs des scores LCP. Crédits : Google.
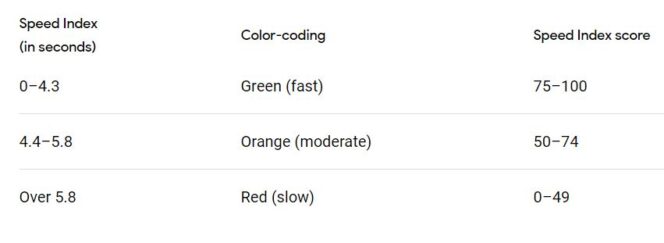
Speed Index
L’index de vitesse est calculé en fonction de la vitesse à laquelle le contenu est affiché visuellement pendant le chargement de la page. L’outil capture d’abord une vidéo du chargement de la page dans le navigateur et mesure la progression visuelle au fur et à mesure que les éléments apparaissent. Lighthouse s’appuie sur le module Speedline Node.js pour générer le score de ce critère.
Comment est-il calculé ?
Le score est une comparaison de l’indice de vitesse de votre page et des indices de vitesse de sites Web réels, sur la base des données de l’archive HTTP.

Les valeurs des scores Speed Index. Crédits : Google.
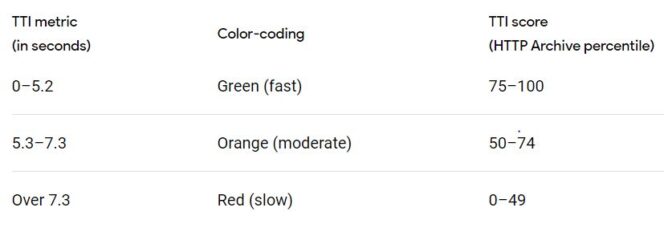
Time to Interactive (TTI)
TTI mesure le temps nécessaire à une page pour devenir entièrement interactive car la visibilité du contenu ne suffit pas, il faut qu’il puisse fonctionner pour éviter toute frustration en termes d’expérience utilisateur.
Comment est-il calculé ?
Ce critère se base sur le temps que met une page à être entièrement interactive. Il faut savoir qu’une page est considérée comme telle lorsque :
- la page affiche un contenu utile, mesuré par le critère First Contentful Paint (FCP)
- les gestionnaires d’événements sont enregistrés pour les éléments de page les plus visibles
- la page répond aux interactions des utilisateurs dans les 50 millisecondes.

Les valeurs des scores TTI. Crédits : Google.
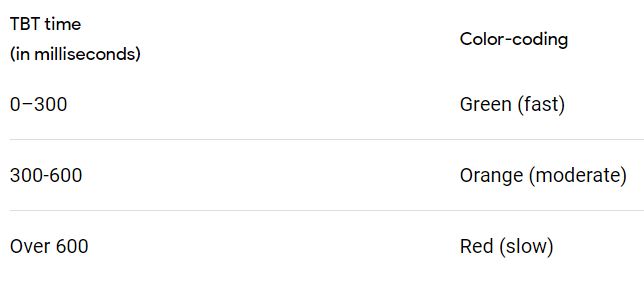
Total Blocking time (TBT)
Ce critère mesure le temps total pendant lequel une page est bloquée pour répondre aux entrées de l’utilisateur comme par exemple les clics de souris ou les pressions de clavier.
Les tâches qui s’exécutent pendant plus de 50 ms sont des tâches considérées comme « longues ». C’est la quantité de temps après 50 ms qui est donc prise en compte. Par exemple, si Lighthouse détecte une tâche longue de 70 ms, le temps de blocage retenu sera de 20 ms.
Comment est-il calculé ?
Votre score TBT est une comparaison entre le temps TBT de votre page et les temps TBT pour les 10 000 meilleurs sites lorsqu’ils sont chargés sur des appareils mobiles. Les principales données du site prennent en compte les pages 404.

Les valeurs des scores TTB. Crédits : Google.
Cumulative Layout Shift (CLS)
CLS est un critère qui permet de mesurer les décalages de mise en page inattendus que peuvent rencontrer les utilisateurs de votre site. Un décalage de mise en page se produit chaque fois qu’un élément visible change de position.
Par exemple, un internaute s’apprête à cliquer sur un lien, et à cause d’une décalage de mise en page, il se retrouve à cliquer sur un autre lien : c’est ce que ce critère mesure.
Un mouvement inattendu du contenu de la page peut se produire si les ressources ne sont pas chargées synchroniquement ou que les éléments DOM sont ajoutés dynamiquement à la page, au-dessus du contenu déjà présent. Par exemple, une image ou une vidéo de dimensions inconnues peuvent être à l’origine de ce décalage de mise en page.

Les valeurs des scores CLS. Crédits : Google.
Estelle Raffin / Publié le 26 mai 2020 à 15h19
SOURCE : https://www.blogdumoderateur.com/


